Automation with NodeRed
During my internship at a soda factory, I started to learn about process
Automation and control. The factory had a lot of equipments which weren't connected to any external network, only
the OT network, so the data acquired was not storaged. From that, the Automation team began to study
ways to access and store data aiming to improve the process control management. We utilized NodeRed, which is a
programming tool for wiring together hardware devices, APIs and online services. NodeRed is built on Node.js, and
offers a browser-based flow editor, allowing to write flows mixing JavaScript code and custom nodes. There are many
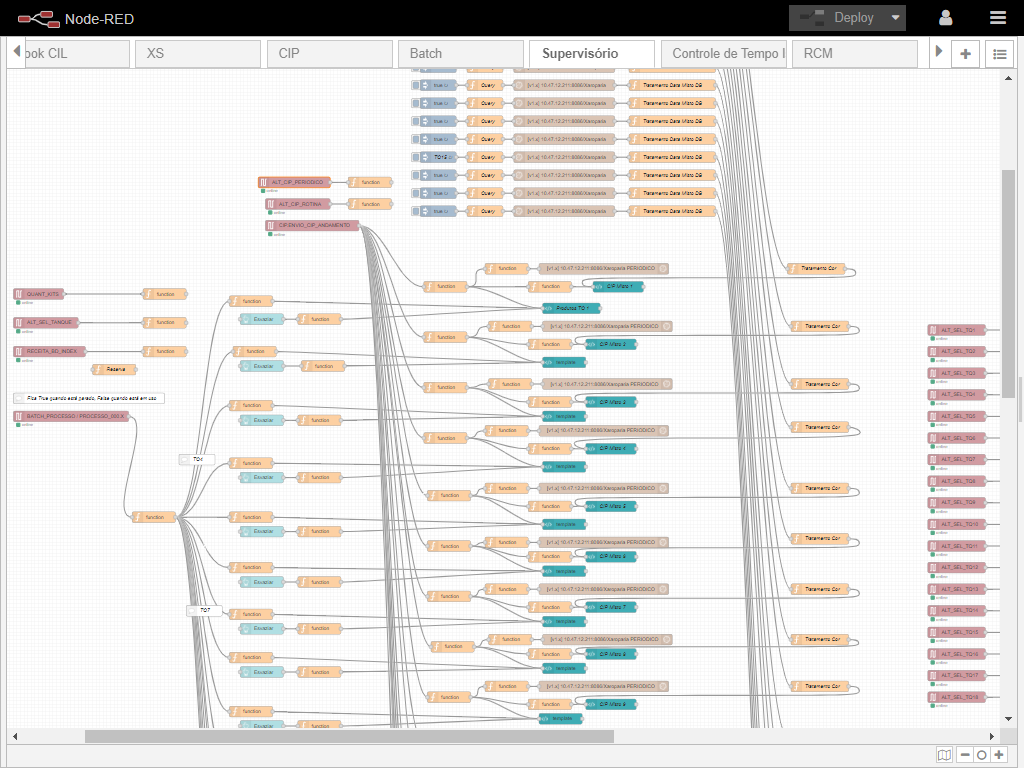
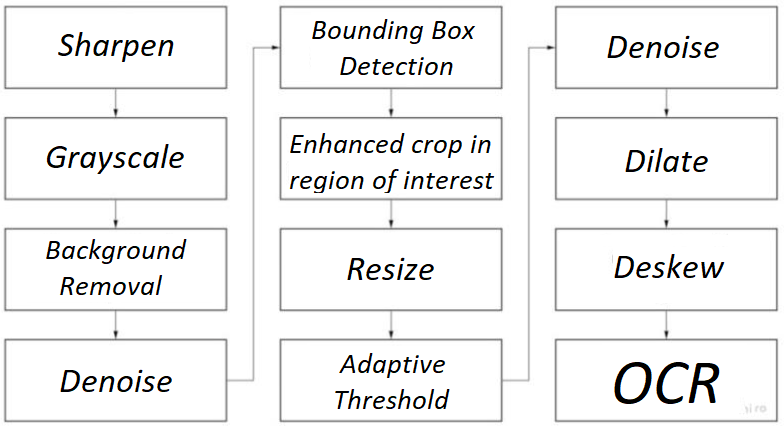
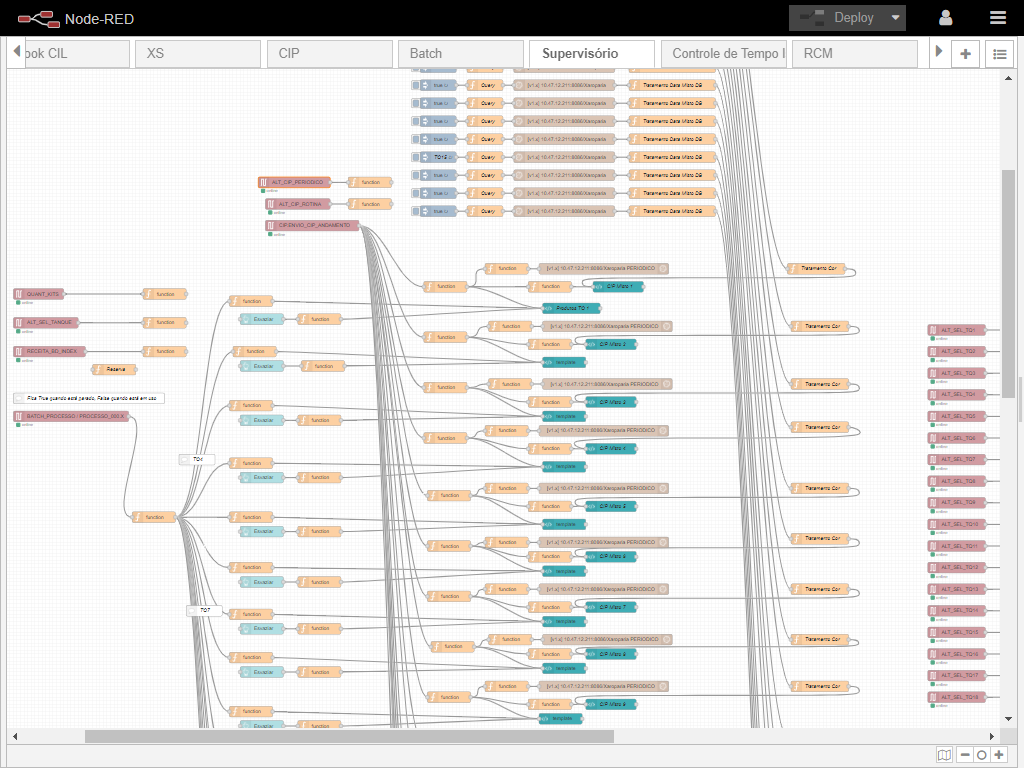
libraries of nodes available, providing an easy way to connect with multiple interfaces. The image below shows how
one of the created flows looked like.

The first step access the data is the Ethernet/IP node, responsible to connect with the PLC and access
the internal variables to read their values. There is also specific nodes to interface with Allen Bradley/Rockwell or
Siemmens PLCs. After that, we could save the values to a database. We utilized the InfluxDB node, due to it's
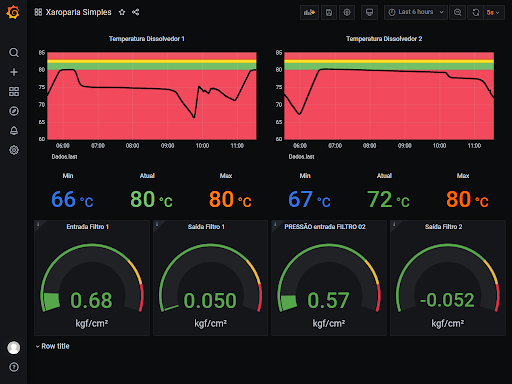
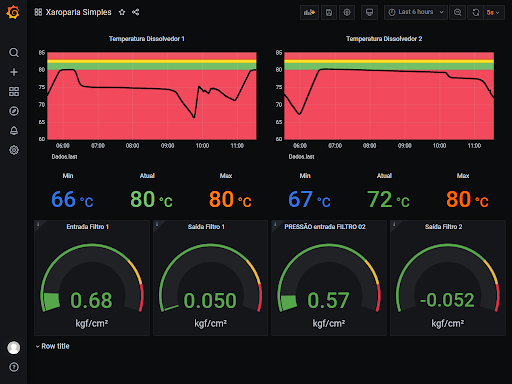
simplicity and focus on storing time-series data. After storing, dashboards were built with Graphana to monitor in
real time the behaviour of variables such as pressure, temperature and concentration.


In addition to continous data, we read boolean variables from the PLCs, indicating if some valve was on/off,
if some process was ocurring or not, and also discrete numbers which represented which tank was selected, what
recipe and what volume would be produced, since the production was controlled using a Human Machine Interface (HMI).
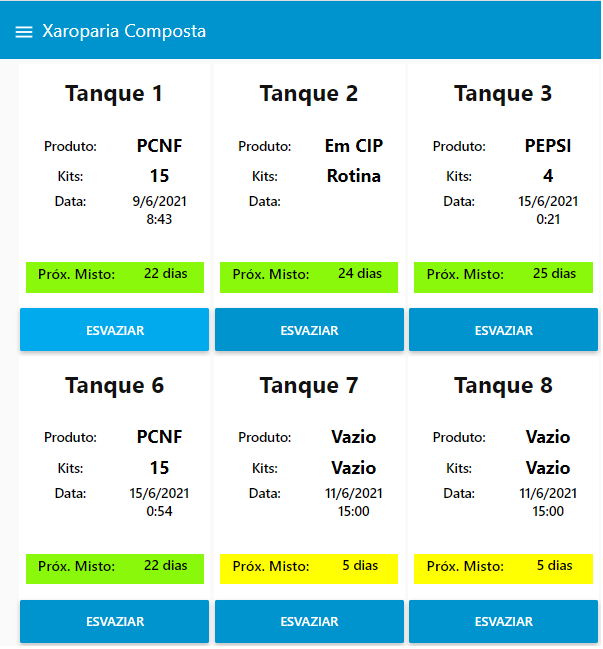
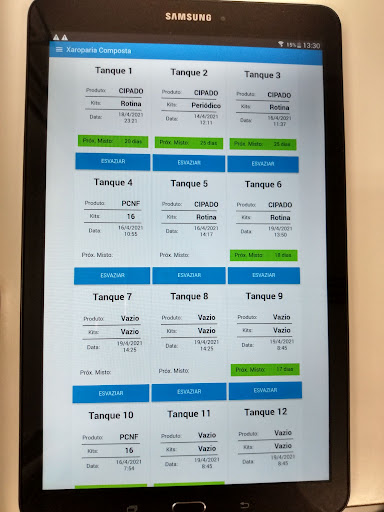
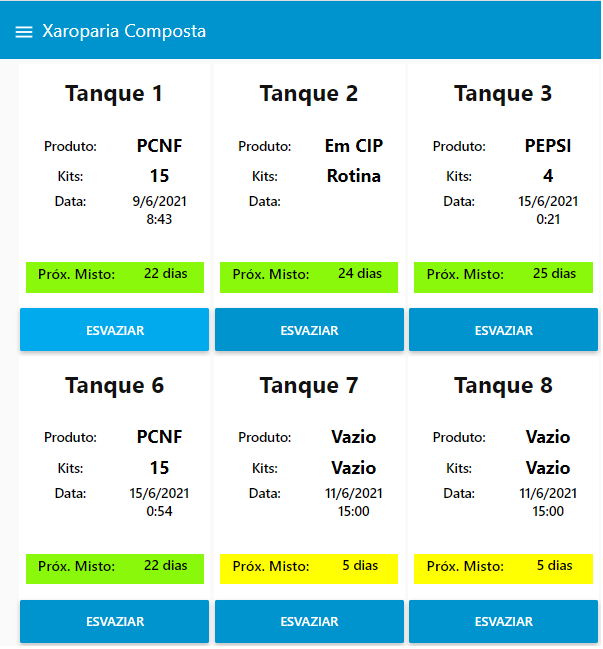
For that type of variable we opted for a relational database, MySql. NodeRed also provides a built-in tool to create
dashboards, called NodeRed UI. We created some UIs to show which tanks were filled with what product, the volume
produced, and the date of production. This helped to manage production without relying on book annotations.

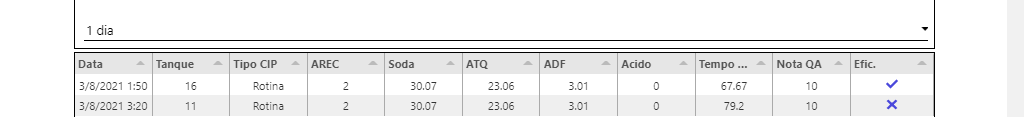
It was also possible to better manage Cleaning in Place (CIP) routine, which is the process of cleaning
the tanks from the inside, circulating chemical products such as caustic soda, each one during
a certain amount of time and temperature. The CIP process has a determined frequency to be done.
Since the process of doing the CIP was controlled by the PLC, we could access the variable that stored which
tank was selected to be cleaned, and store the number and current date. The Dashboard then calculates how many
days are left untill the next mandatory CIP, and that number is presented with different background colors to
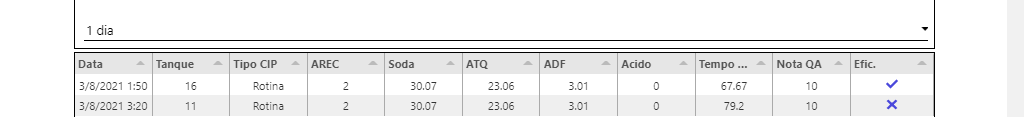
indicate how much time is left (green parts of the image above). During the CIP process there are many
programmed stages to occur, each stage represented by a variable, so we also calculated the time spent at each
stage to assess the quality of the process and find improvement opportunities.

Finally, we connected a TV to the OT network to display the dashboards in the control rooms, and we could also
use Tablets to access the network via WiFi. This project was part of a new phase of automation at the factory,
and once again I could see the difference it made in people's routine, making data collection and analysis faster,
more accurate and more reliable.